Cara menampilkan gambar animasi di pojok blog. Terkadang untuk menghias blog agar tampak lebih menarik maka bisa memasang gambar animasi di blog.Bisa ditempatkan di pojok atas (kiri dan kanan), pojok bawah kiri dan kanan, atau semua pojok diisi gambar lucu-lucu.
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakan kode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
Gajah loncat

Script:
Kelinci

Script :
Boneka joget

Script :

Script:
Lumba-lumba

Script :
Kucing tidur

Script :

Anda bisa memilih salah satu script di atas kemudian masukkan ke gadget html/javascript. Jika menggunakan blog wordpress gratisan / blogdetik bisa copy script di atas ke widget text html.
Cara memasang widget animasi ke blog :
1. Pilih script yang tersedia
kemudian copy codenya
Script:
2. Di Dashboard blogger pilih Rancangan - Elemen halaman
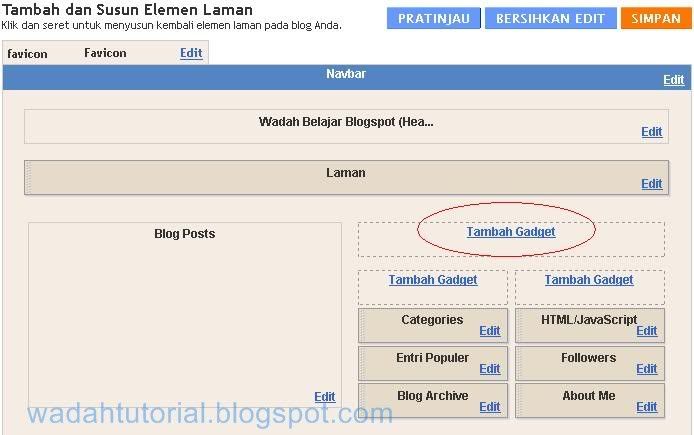
3. Pilih Tambah Gadget
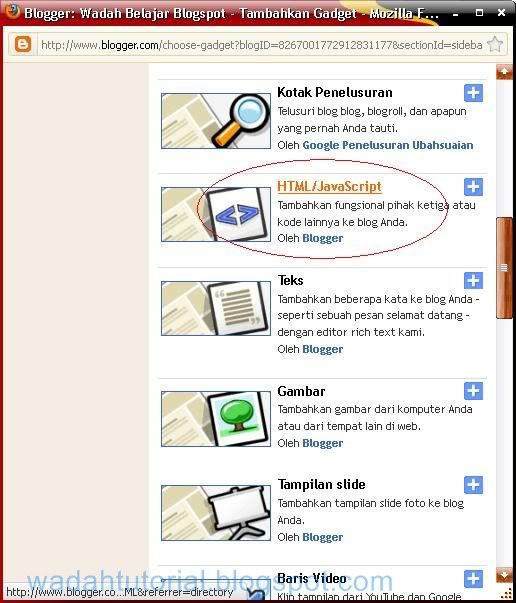
4. Pilih HTML/Javascript
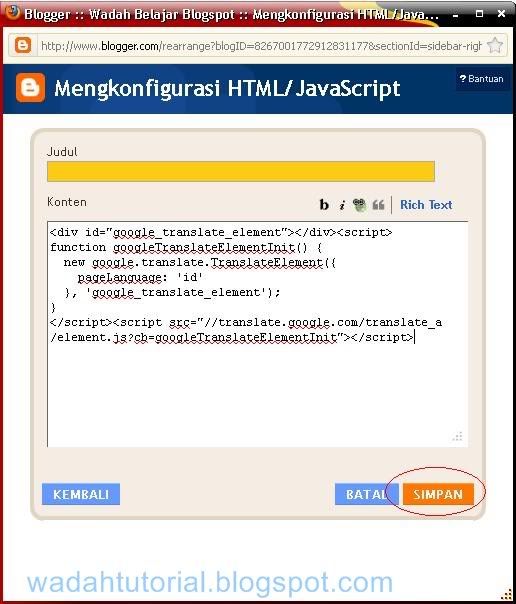
5. Masukkan script animasi ke dalam kotak kontent HTML/Javascript
Catatan:
1.Contoh blog yang sudah terpasang widget di atas bisa dilihat disini widget animasi atau disini widget blog
2. Untuk mengganti posisi widget dari sebelah kiri ke kanan ganti tag left menjadi right
Untuk mengubah posisi dari kiri ke kanan ganti tag right menjadi left
Untuk menampilkan gambar lucu, cukup copy salah satu script html di bawah ini kemudian masukkan ke dalam gadget html. Script ini saya buat menggunakan kode html ditambah gambar dari situs sweetim.
Contoh dan scriptnya bisa dilihat di bawah ini :
Gajah loncat
Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
Kelinci
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:125px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203A0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
Boneka joget
Script :
<div style="position: fixed; bottom: 0px; left: 20px;width:82px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img src="http://content.sweetim.com/sim/cpie/emoticons/0002013F.gif" border="0" /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>Anjing laut
Script:
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203B5.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
Lumba-lumba
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BA.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>
Kucing tidur
Script :
<div style="position: fixed; bottom: 0px; left: 10px;width:110px;height:140px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203C0.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget Animasi</a></center></small></div>

<div
style="position: fixed; bottom: 0px; left:
10px;width:130px;height:160px;"><a
href="www.zengbogel.blogspot.com" target="_blank"><img border="0"
src="http://s.myniceprofile.com/myspacepic/59/th/5990.gif" title="My
widget" alt="animasi bergerak gif"
/></a><small><center><a
href="http://zengbogel.blogspot.com/2011/12/download-game.htmll"
target="_blank">My
Widget</a></center></small></div>
Anda bisa memilih salah satu script di atas kemudian masukkan ke gadget html/javascript. Jika menggunakan blog wordpress gratisan / blogdetik bisa copy script di atas ke widget text html.
Cara memasang widget animasi ke blog :
1. Pilih script yang tersedia
kemudian copy codenya
Script:
<div style="position: fixed; bottom: 0px; left: 20px;width:120px;height:160px;"><a href="http://www.sweetim.com/s.asp?im=gen&lpver=3&ref=10" target="_blank"><img border="0" src="http://content.sweetim.com/sim/cpie/emoticons/000203BC.gif" title="Click to get more." /></a><small><center><a href="http://www.komputerseo.com" target="_blank">Widget-Animasi</a></center></small></div>
2. Di Dashboard blogger pilih Rancangan - Elemen halaman
3. Pilih Tambah Gadget
4. Pilih HTML/Javascript
5. Masukkan script animasi ke dalam kotak kontent HTML/Javascript
Catatan:
1.Contoh blog yang sudah terpasang widget di atas bisa dilihat disini widget animasi atau disini widget blog
2. Untuk mengganti posisi widget dari sebelah kiri ke kanan ganti tag left menjadi right
Untuk mengubah posisi dari kiri ke kanan ganti tag right menjadi left
 12:46 AM
12:46 AM
 blog sederhana
blog sederhana